CartFlows is here with yet another update! This one replaces the outdated default WooCommerce checkout page with an interactive, fast, and distraction-free version that converts.
Welcome Modern Checkout.

A new checkout experience that surpasses the default WooCommerce checkout in every aspect:
- Fresh new modern look and feel
- Faster, frictionless checkout for your buyers
- Optimized to get you more conversions
Let’s explore CartFlows 1.9 further!
CartFlows 1.9 Update
Setting up your store is just one part of the game. You also need to optimize everything so customers can buy what they want easily, be excited about the upsold products, and keep coming back for more.
The features released in the previous version, CartFlows 1.8, were all aimed towards increasing your average order value and making you more money.
In this update, we are introducing a new powerful feature that could easily be a plugin on its own!
Introducing Modern Checkout.
The default WooCommerce checkout doesn’t cut it anymore. You will end up losing sales.
Over the years, we’ve noted repeating trends of what works and what doesn’t in the eCommerce space.
With the help of the tight-knit CartFlows community, these observations were discussed at length.
And now, all those observations have been combined into a single, easy-to-use feature – Modern Checkout.
Let’s explore this feature update further.
What is Modern Checkout?
Modern Checkout helps you significantly enhance the customer shopping experience.
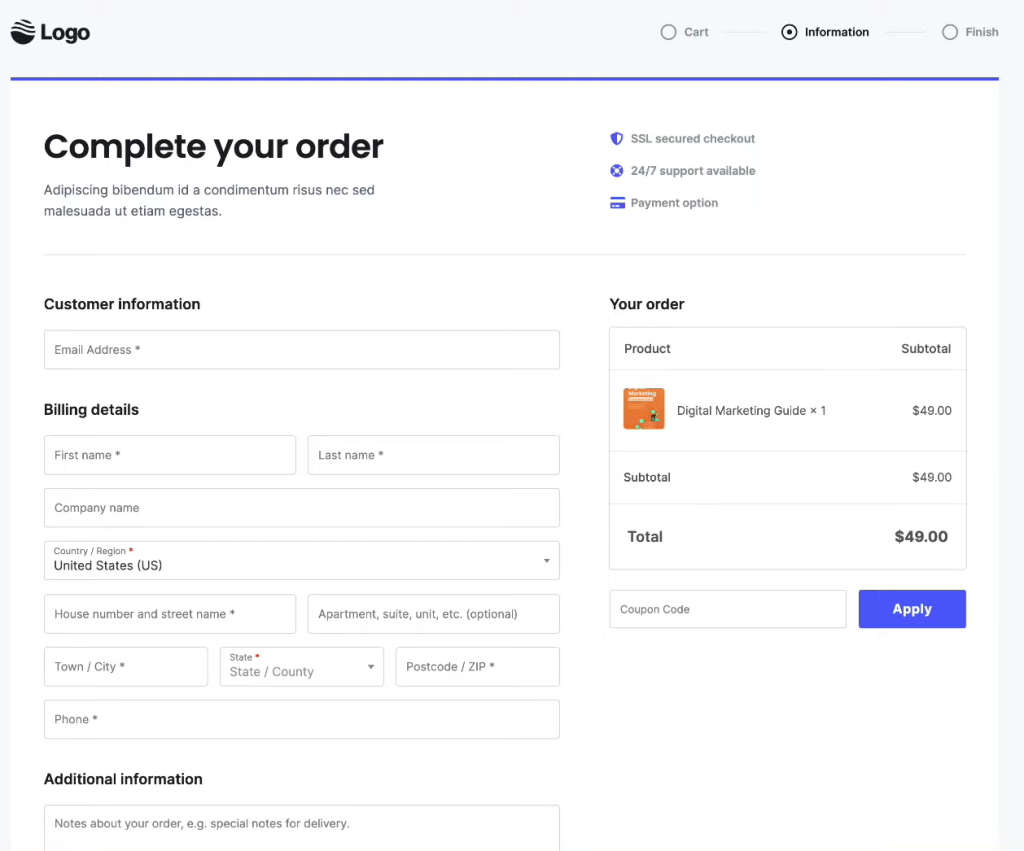
With a simple toggle, you can switch out the old checkout page for a beautiful and intuitive experience that encourages users to progress more fluidly through checkout.
Modern Checkout lets you design every element of your checkout page. You can match your product and store style, make the purchasing process faster and easier, and help boost revenue by reducing distractions.
Here’s how Modern Checkout speeds up checkout:
- Account validation – Check if the account exists as your customer begins typing their email address. If it does, the password field is automatically displayed. If not, customers can check a box and their checkout details can be used to create their user account!
- Google address autocomplete – The address field displays address suggestions as your customers begin typing. Once they select an address, the rest of the fields are auto-filled.
- Field manager – Add, remove, and reorder fields on your checkout page easily with the Modern Checkout layout.
- Express checkout – Skip the forms. Let users pay using their preferred payment gateways that directly integrate with CartFlows.
Let’s learn more about these features and how to implement them.
Implementing a Modern Checkout Experience
Enough with the talk already. This section is all about getting things set up for your store.
So without further ado, let’s enable some of the new features.
How To Enable CartFlows Modern Checkout
Modern Checkout is available as a checkout skin under the flow settings. Follow these steps to enable the feature.
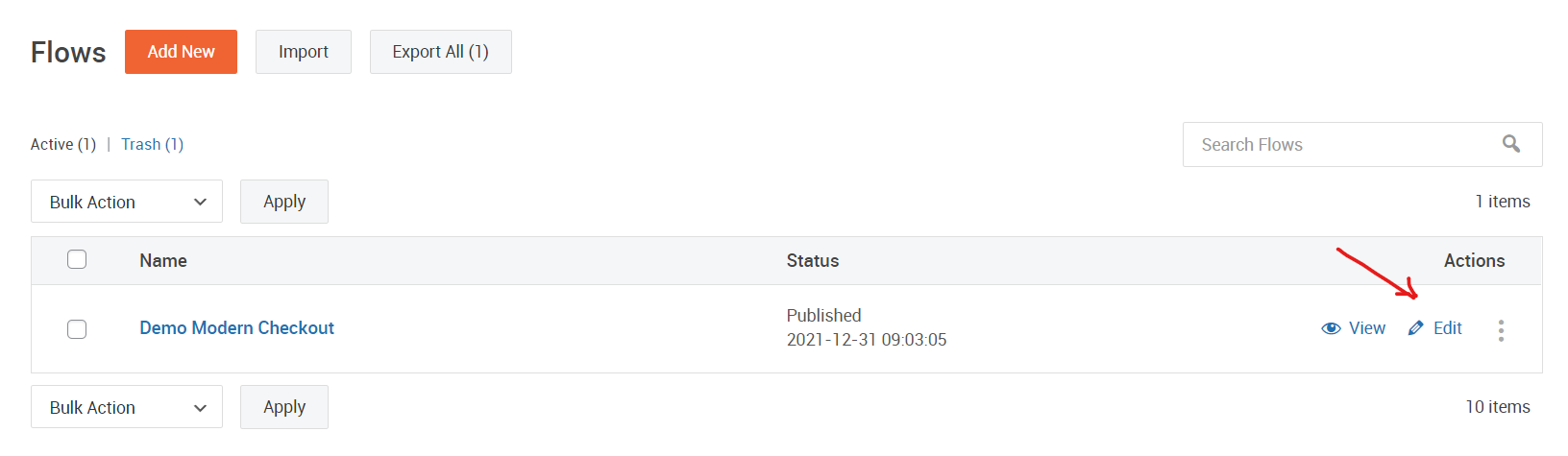
- Go to CartFlows > Flows
- Edit the flow where you want to enable modern checkout

- Click Edit for the checkout page step
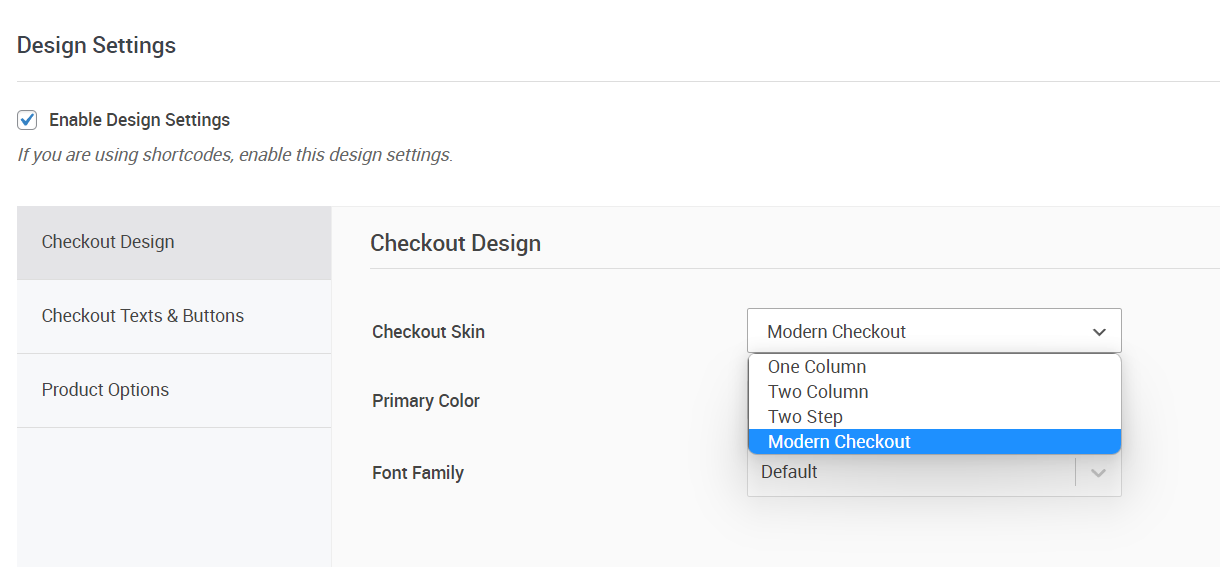
- Scroll down on the Design tab for the Design Settings section. NOTE: This design set will appear when using the [cartflows_checkout] shortcode.

- Switch the Checkout Skin to Modern Checkout
- Click Save Settings and your checkout page is now switched to Modern Checkout with all new features that we’ve added.
Let’s now explore the changes that you’ll see on your Modern Checkout page!
1. Account Validation and Creation
The default WooCommerce checkout pages perform account validation after form submission. This slows down the process for customers.
Modern Checkout validates form fields in real-time at the start!
How Does Account Validation Work?
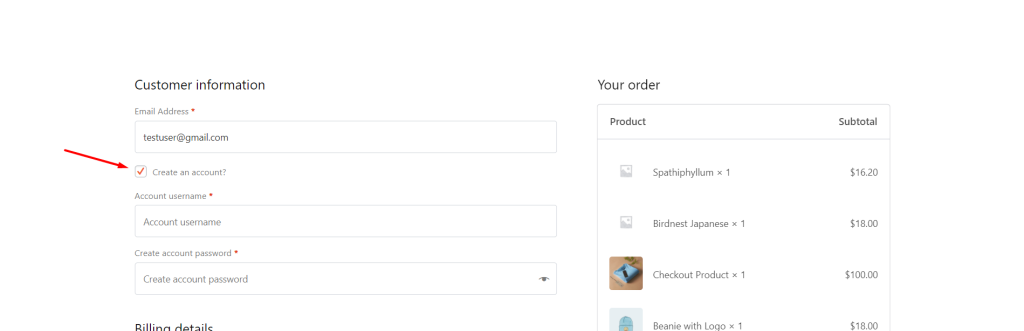
Let’s say a user visits your online store for the first time and they do not have an account. Here’s an example of what happens when they enter their email.

Since the account does not exist, the checkbox remains on the screen.
If the user checks the box, they’re immediately prompted to enter a username and password to complete the account creation.
But what if the user has already registered?
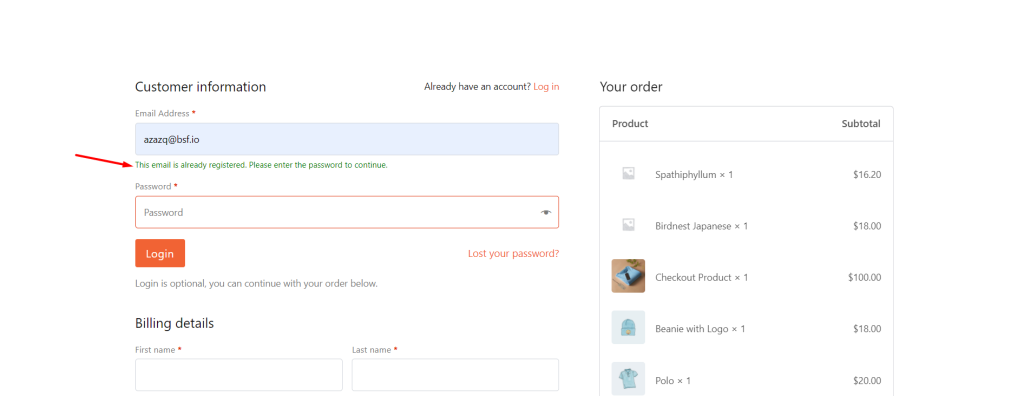
In this case, a user types their email address that is already registered with the online store.

The account validation happens instantly and displays the password prompt.
After entering the password, the address details if available will be used and users can continue to checkout with their previous settings.
Account validation is automatically enabled once you switch to Modern Checkout.
2. Google Auto Address
CartFlows now integrates with the Google Maps API to make entering shipping/billing addresses intuitive. This makes it super-easy for your customers to enter their addresses and speeds them ahead in the checkout process.
Let’s see how it works.
How Does Google Autocomplete Address Work?
Whenever users begin typing in an address, the most relevant addresses will be auto-suggested under the fields.
If the user selects an address from the suggestions, the rest of the address fields will be automatically filled with the details.
Saves time typing it out, doesn’t it?
How To Enable Google Auto Address
Here are the steps to enable Google Autocomplete Addresses on your checkout forms.
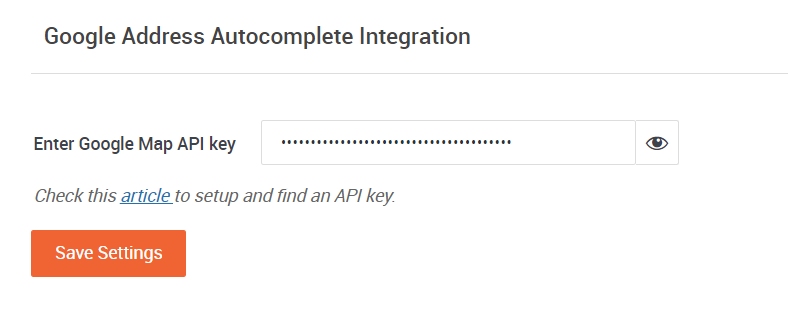
- Go to CartFlows > Settings > Google Auto Address
- Create your Google Maps API Key by following this article and adding it to CartFlows.

- Next, edit the flow where you want to enable this feature
- Then, go ahead and edit the Checkout step of your flow
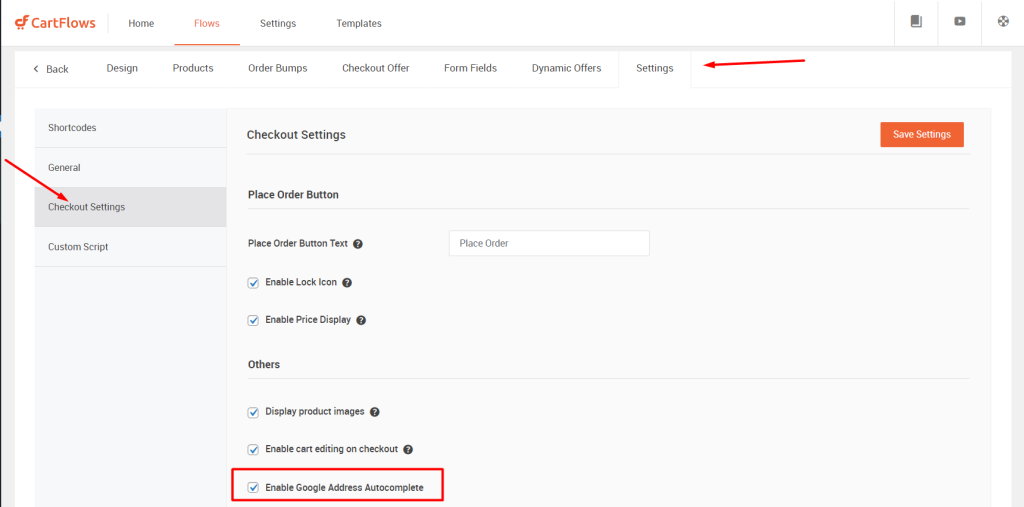
- Go to the Settings tab > Checkout Settings

- Check the Enable Google Address Autocomplete checkbox
- Hit Save settings
3. Improved Pay Button
You need to build all the trust with your customers so they can make their first purchase. Once you fulfill the first order well, repeat orders become much easier.

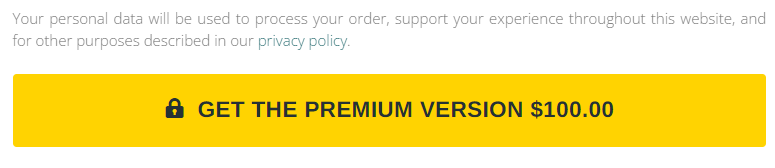
With Modern Checkout, we’ve added the security padlock symbol to the Pay button.
Along with that, the button also displays the total cart value!
We did this for two reasons:
- The basic Pay Now button is generic
- The padlock and the cart value on the button help build more trust and reinforce the total amount the customer has to pay
4. Express Checkout
CartFlows works with Checkout Plugins – Stripe for WooCommerce to offer Express Checkout via Apple Pay, Google Pay, and Browser Pay on the Modern Checkout layout.
This feature also works with one-click upsells making it even more convenient for your buyers to purchase the add-on offers. Express Checkout is a single payment button that lets users skip the checkout form to complete the payment using their preferred payment app.
The details are supplied to the store automatically by the payment processor.
How Does Express Checkout Work?
Since a majority of eCommerce traffic is mobile, let’s consider an example of a mobile user visiting your website.
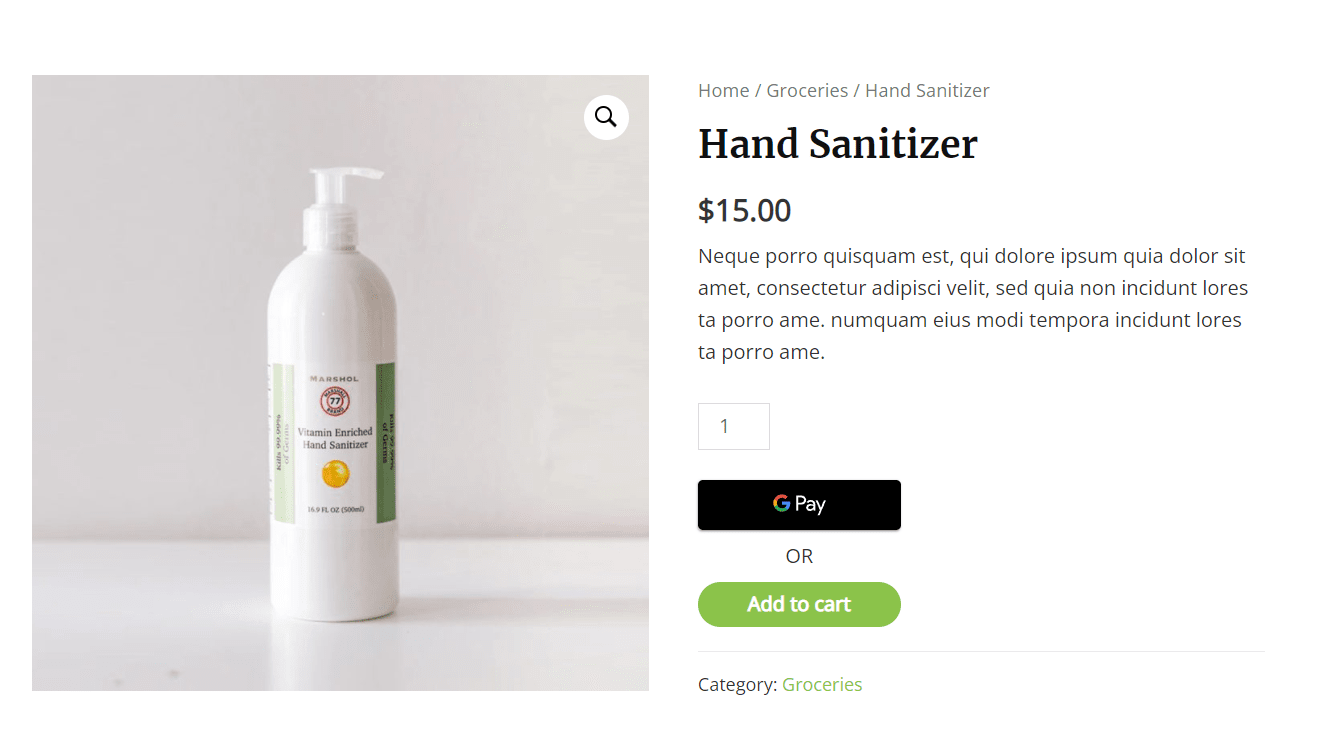
If you have enabled the Express Checkout feature on your page, an Android user will see an additional “Google Pay” button on their screen.

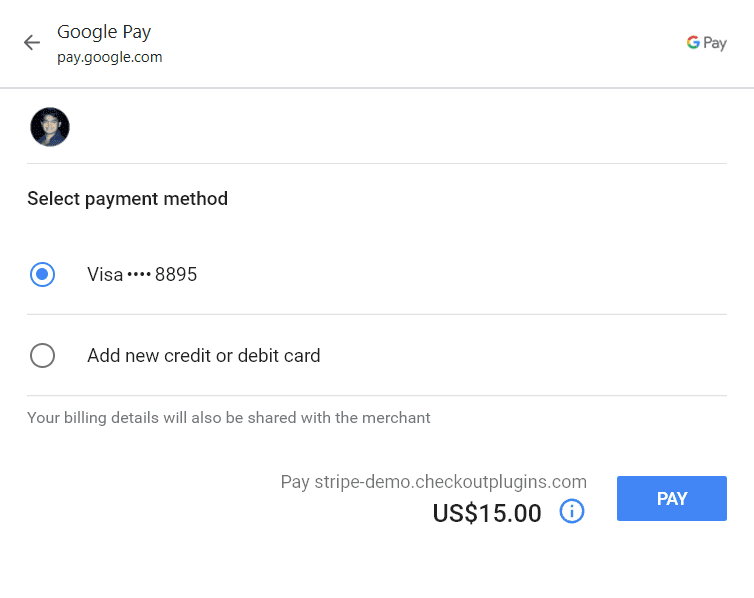
By clicking that button, they can skip the form filling process and complete the payment through the Google Pay app installed on their phone, as shown below.

This makes it easy for them to proceed with the purchase without getting distracted.
If a user does not have the address added to their payment account, they’ll have to enter the details before proceeding. But that’s a one-time process.
From their next purchase onwards, their preferred payment apps will automatically default to the same address as they have used before
How To Enable Express Checkout
Follow the steps below to enable Express Checkout.
- Install the Checkout Plugins – Stripe for WooCommerce plugin which helps you enable express checkout on CartFlows
- Go to WooCommerce > Settings
- Click on the Payments tab
- Enable Stripe Card Processing – Credit Card (Stripe) and then click Setup on the right of your screen
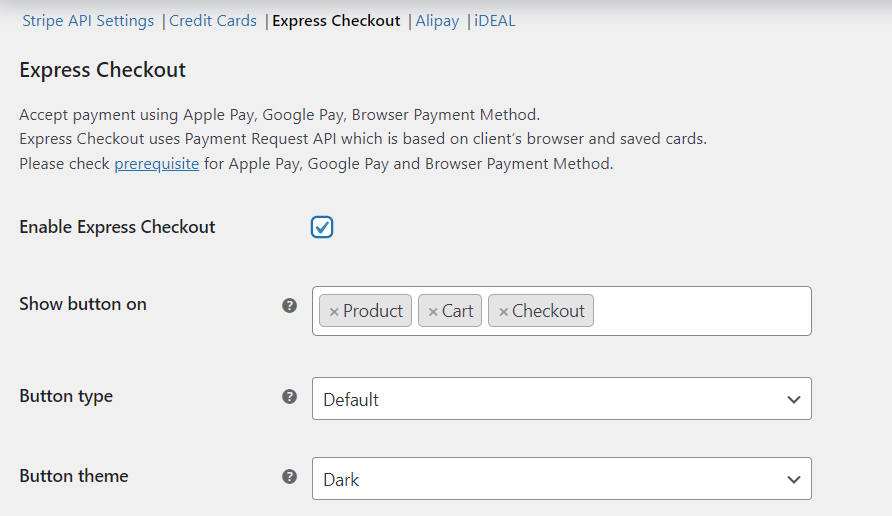
- Go to the Express Checkout link visible right below the tabs

- Check the Enable express checkouts checkbox and set the pages where you want express checkout to work
- Hit Save changes once you’ve configured everything correctly.
That’s it. Your Express checkout buttons should now be visible on the selected pages. Depending on the device you use to checkout, a different button will be visible. For example, if you use an iPhone, you’d see an Apple Pay express checkout button. With Android, you’d see Google Pay if you have the app setup and installed.
5. Other Improvements
Apart from these, there are other updates to improve the look, behavior, and interactivity of the checkout forms.
These subtle changes add to the overall customer experience when they make a purchase from your store.
Here is a list of the changes:
- Floating Order Summary: The order summary is now even more eye-grabbing! As your customers scroll through the form, the order summary sticks to the page and stays visible at all times.
- New Order Loading Animation: As your order forms recalculate the shipping charges or the order total after adding a new product, the new loading animation fades the text before reloading the new order value.
- Floating Labels: This is a tiny change to the form label behavior. Earlier, the labels moved up as soon as the user clicked on the field. But based on the latest material design principles, the labels inside the form field move up only after the user begins typing in the field.
- Collapsible Order Summary on Mobiles: When using Modern Checkout layout, you’ll also see a collapsible order summary feature to save space on mobile devices and keep the focus on completing their payments instead of scrolling around to find the pay button.
- Thank You Page: The Thank You page will not be displayed if no valid order is found and for non-logged users.
- Pre-Checkout Offer: We have made two minor changes on the Pre-Checkout offer. You can view a preview of the pre-checkout offer in the checkout page settings. Pre-Checkout offer can be enabled/disabled for all the flows globally from CartFlows settings and individually from checkout page settings.
- One-Column Checkout Layout: CartFlows free users can now use one-column checkout layout on their store. Previously, this layout was only available for Pro users.
What else is planned for CartFlows?
The Road To CartFlows 2.0
This update is yet another step towards building highly profitable WooCommerce websites that help you grow your business exponentially.
CartFlows continually works to build an upward trajectory with features that:
- Enhance the checkout experience for your customers
- Improve your conversions through better flows
- Provide even better ways to display the offers
- Deliver a much wider selection of templates
For the next major version of CartFlows, version 2, we have 5 initiatives that will make your eCommerce website even more profitable.
For now, we’d like to share 3 of the 5 major initiatives planned for CartFlows 2.0 that:
- Make it easier and faster to start using CartFlows
- Make the admin dashboard useful and visually stunning
- Make our user interface more intuitive and absolutely beautiful
As you may notice, part of our focus with CartFlows v2 is how you interact with CartFlows. But these are just 3 of the 5 major initiatives.
The other two will blow your mind!
With every update, we work to ensure that you convert more customers and also eliminate repetitive tasks from your workload.
Update to CartFlows 1.9 Today!
This single update sets up the foundation for reducing your cart abandonment rates and improving conversions significantly.
So make sure you take advantage of this and grow your store further by updating CartFlows to the latest version.
You can update to CartFlows 1.9 from the member’s area.
So if you haven’t updated yet, go ahead and do so right away!