There are over 12 million eCommerce companies worldwide, and nearly 39% of them run on WooCommerce. That’s huge – and it means competition is fierce.
In 2025, having great products isn’t enough. Shoppers expect fast, hassle-free experiences. If your store is slow, they’ll move on to a faster one.
So, how can your WooCommerce store stand out? By being lightning-fast! Speed boosts everything – SEO, user satisfaction, and conversions.
In this guide, you’ll learn simple, proven ways to make your store faster, keep visitors happy, and grow your sales. Let’s dive in!
Why speed matters for a WooCommerce store
The speed at which your WooCommerce store operates can make or break your business.
The importance of speed cannot be overstated, as it directly impacts:
- Search engine ranking
- User experience
- Conversions
Let’s delve into each of them a little.
Page speed and SEO
Search engines like Google consider website speed as a ranking factor. This means faster-loading websites will often receive higher positions in search results.
Throughout the years, different Googlers have mentioned that having a fast website provides a significant advantage in search engine rankings.
The fact that it’s been more than 15 years since Google started measuring website speed and incorporating it into their ranking algorithms proves it.
Moreover, in 2018, Google introduced the “Speed Update,” which also made page speed a ranking factor for mobile searches.
Then, in 2021, the Page Experience Algorithm and Core Web Vitals were implemented, further solidifying Google’s emphasis on site speed and user experience in search engine results.
Having a well-optimized, speedy WooCommerce store means you have a greater chance at ranking on the first page, which inevitably will attract more organic traffic and ultimately drive higher sales.
Page speed and the user experience
The faster a website loads, the greater the user experience its visitors will have.
Of course, the opposite is also true. Neglect your site’s performance and see how many of your hard-earned visitors will begin shopping elsewhere.
Studies have shown that even a one-second delay in page load time can lead to a significant increase in bounce rates.
A 2-second delay increases bounce rates by a whopping 103%!

Source: Think with Google
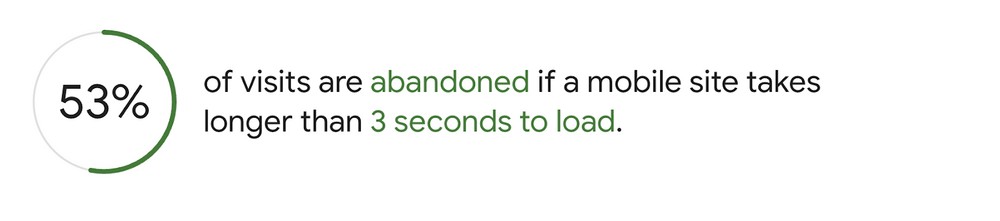
Moreover, Google’s research indicates that 53% of visits are abandoned if a mobile site takes longer than 3 seconds to load.

Source: Think with Google
By optimizing the speed of your WooCommerce store, you can capture and retain visitors’ attention, reduce bounce rates, and enhance overall user satisfaction.
Page speed and conversions
The end goal of your eCommerce store is conversion, right?!
Well, having a slow-loading website directly impacts your conversion rates.
For instance, a study conducted by Deloitte proved the strong correlation between page speed and conversions:
“Over a 4 week period, we analyzed mobile site data from 37 retail, travel, luxury, and lead generation brands across Europe and the US. Results showed that a mere 0.1s change in load time can influence every step of the user journey, ultimately increasing conversion rates.
Conversions grew by 8% for retail sites and by 10% for Travel sites on average.
With a 0.1s improvement in site speed, we observed that retail consumers spent almost 10% more, while lead generation and luxury consumers engaged more, with page views increasing by 7% and 8% respectively.”
According to imagekit, a 100-millisecond delay reduces conversion rates by 7%.
Now, you might be thinking:
7% isn’t that much.
Well, let’s do the math.
Let’s say your site generates $1,000 in revenue daily. 100-millisecond delays in page load times might cost you $25,550 in lost sales annually.
The bigger your store gets, the more significant the loss.
For instance, Amazon has calculated that a page load slowdown of just one second could cost it $1.6 billion in sales each year.
The bottom line is:
In 2025, every millisecond counts.
So if you want to attract, retain, and convert as many users as possible, compromising your site’s speed is a no-go.
Now let’s see how you can set some benchmarks before getting into the optimizations.
Unlock the Ultimate WooCommerce Store Guide!
Want to build a successful WooCommerce store in 2026? Get our FREE, exclusive step-by-step video course created by the CartFlows team.
Ultimate WooCommerce Store Guide!
Want to build a successful WooCommerce store in 2025? Get our exclusive, step-by-step video course.
How to measure your store’s web performance
To ensure that your efforts yield desired results, you must set performance benchmarks before you begin optimization.
After all, you need to know where you are now so you can accurately assess any improvements.
Here are the top 3 testing tools which you can use:
PageSpeed Insights
At the top of our list is Google’s widely recognized PageSpeed Insights (PSI). For years, PSI has remained the preferred tool for testing site speed.

With an intuitive design, PSI is user-friendly for beginners and developers alike.
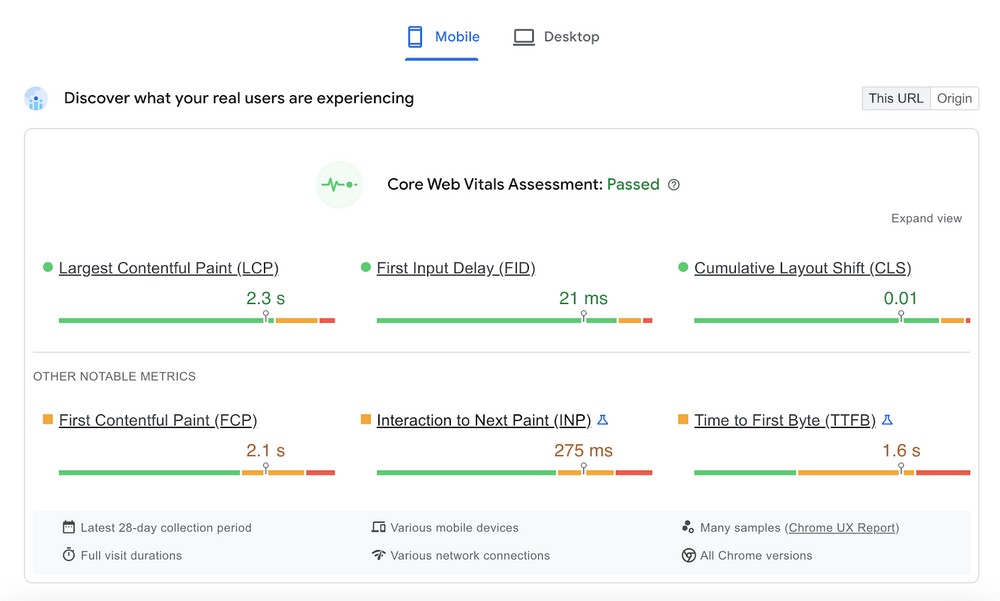
The report page is thoughtfully organized into sections, with the Core Web Vitals assessment taking the lead.

Our advice is to focus on passing Core Web Vitals since they assess how well your visitors perceive your website.
Google incorporated the Core Web Vitals into its ranking algorithms, so excelling in them will give you an extra SEO boost.
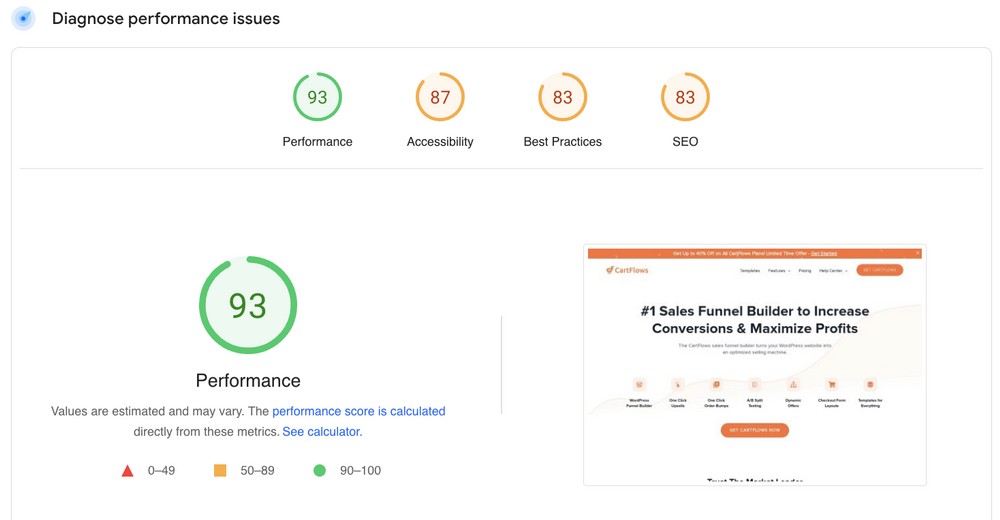
Following the Core Web Vitals assessment, we have PSI’s Performance score, along with the Accessibility, Best Practices, and SEO scores.

These scores are derived from lab data, making them valuable for testing and debugging purposes.
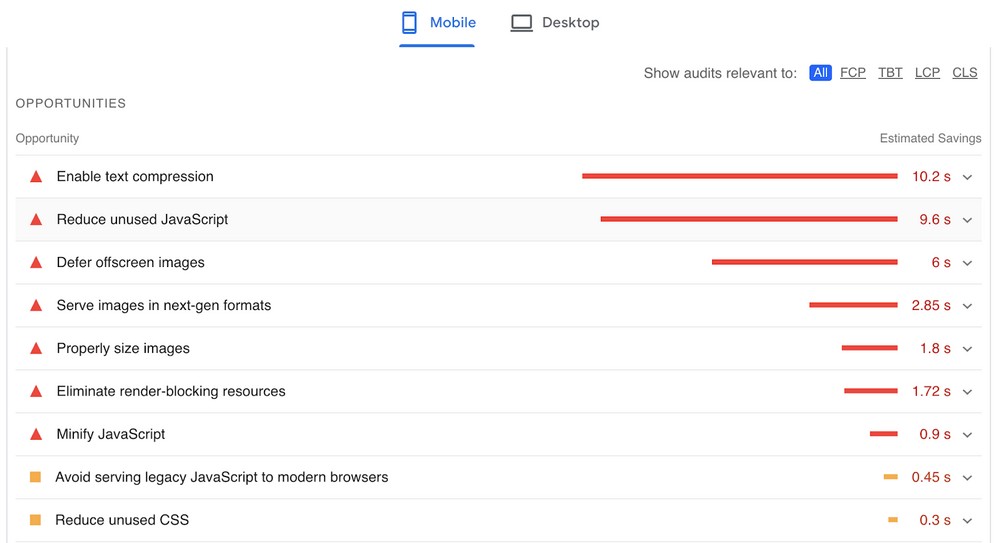
At the bottom of the PSI report is the Opportunities and Diagnostics panels. They will provide you with a list of improvement suggestions that, once implemented, will boost your Performance score and Core Web Vitals:

You will see that many of PSI’s improvement suggestions overlap with the optimization techniques listed later in this article.
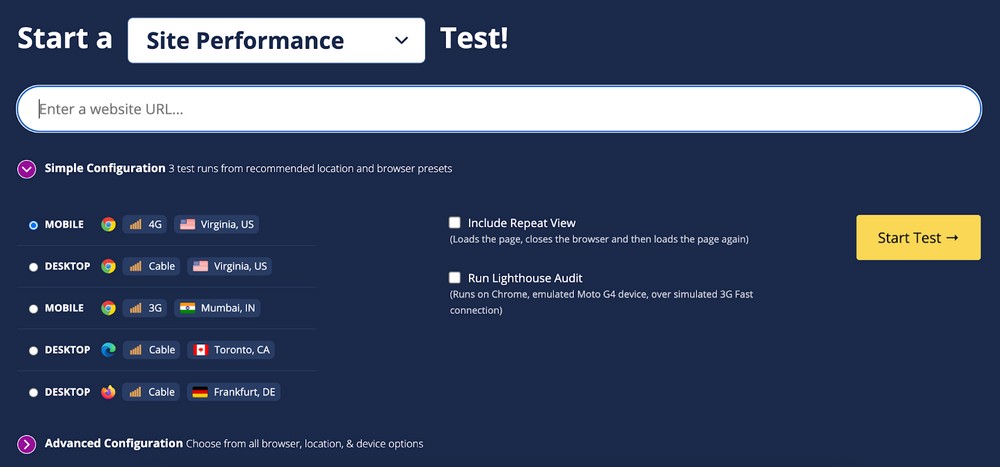
WebPageTest
WebPageTest is another excellent tool for website performance monitoring, enabling you to conduct tests from various locations, devices, and networks.
This versatility empowers you to assess how your website performs globally.

Again, it’s a straightforward process – just enter your site’s URL, select the simple or advanced configuration, and the tool starts analyzing your store.
After it’s done, you will end up with a complete performance report that includes the following:
- Performance summary
- Opportunities and diagnostics
- Filmstrip
- Content breakdown
- Core Web Vitals
- Waterfall charts
- Domain breakdown
It’s all the data you need to assess how your store is performing.
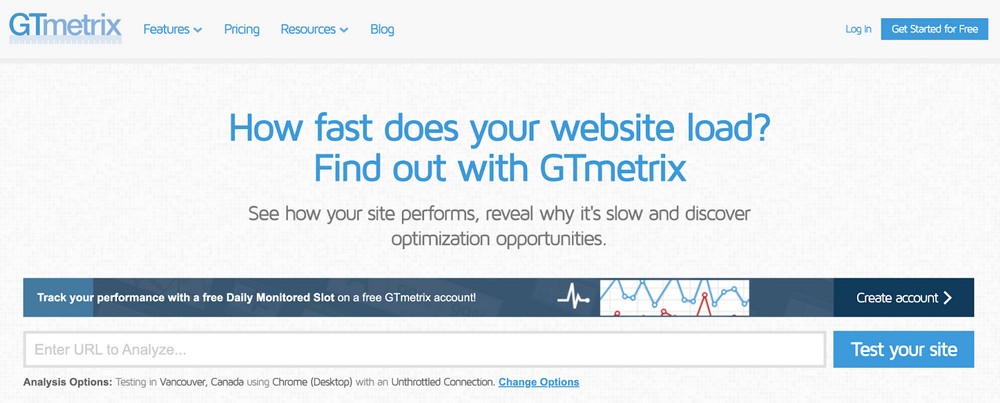
GTmetrix
GTmetrix is another renowned tool for testing website speed. It shares some similarities with WebPageTest in terms of configuration.

GTmetrix offers a free basic version with additional options available when you sign up for an account.
When using GTmetrix, you have the flexibility to select from various testing locations, including Dallas, USA; Hong Kong, China; London, UK; Mumbai, India; Sydney, Australia; São Paulo, Brazil; and Vancouver, Canada.
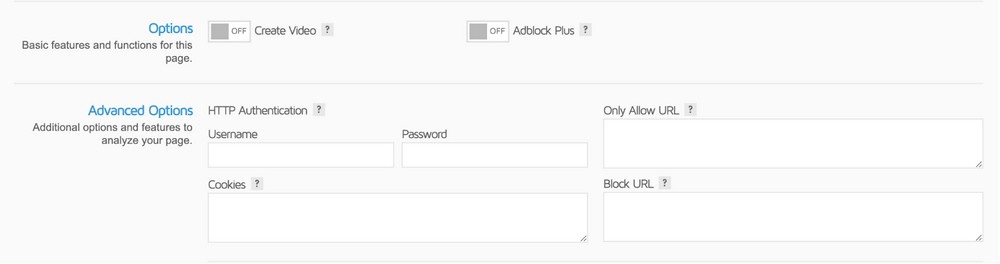
GTmetrix provides extra features, such as creating a video that aids in debugging issues by visualizing how the page renders.
The AdBlock feature proves valuable if you utilize a third-party ad network and wish to assess the full impact of ads on your page load times.

GTmetrix performance reports are divided into different categories:
- Summary – An overall speed grade and Core Web Vitals report (based on lab data)
- Performance – Metrics sourced from Lighthouse performance data
- Structure – A list of specific issues affecting site performance
- Waterfall chart – All individual requests on your web page
- History – All past performance tests
And that’s how you set some web performance benchmarks.
Now let’s get to the nitty-gritty, speeding up your WooCommerce store!
How to Speed Up Your WooCommerce Store
There are many ways to speed up your WooCommerce store. The good news is that most techniques are very simple or use plugins or tools to do the heavy lifting for you. Large image files can significantly slow down your site’s loading speed. By using a video compressor, you can reduce the file size of your videos without compromising their quality. This not only helps your WooCommerce store load faster but also improves the overall user experience.
Upgrade your hosting
One crucial optimization technique to speed up your WooCommerce store is making sure you’re using the fastest hosting provider.
Using tools like Surfshark can help optimize site performance by securing connections and reducing unnecessary slowdowns, ensuring a seamless user experience.
Here’s a harsh truth you need to know about hosting:
Cheap options can make it work in the short term, but they will cause you problems in the long run – especially for industries like agriculture, where using solutions such as NetSuite for agriculture can help streamline operations, optimize resources, and ensure consistent site performance even as your business scales.
Your choice of host significantly impacts the performance and speed of your online store.
Here are key points to consider when renewing or upgrading your hosting plan:
- Choose a reliable and high-performance hosting provider. Look for a hosting provider specializing in WooCommerce hosting or offers optimized hosting eCommerce plans. Ensure they have a reputation for reliability, fast server response times, and robust infrastructure to handle your website’s traffic and resource requirements.
- Evaluate server specifications. Look for features such as sufficient RAM, adequate storage space, and a powerful processor. If the RAM is full it’s better to remove login items. A well-equipped server will enable faster data processing and response times for your WooCommerce store.
- Opt for SSD storage. Solid State Drives (SSD) are much faster and far more reliable than traditional hard drives. Choose a hosting provider that offers SSD storage.
- Consider dedicated or VPS hosting. Consider upgrading to a fast, cheap dedicated server or a Virtual Private Server (VPS) hosting plan. They offer dedicated resources for your store and reduce the risk of performance issues caused by other websites sharing the same server.
- Scalability and flexibility. As your business grows, the hosting provider should be able to accommodate increasing traffic and resource needs. Choose a hosting plan that allows easy scalability and offers flexibility to upgrade resources whenever required.
Remember, upgrading your WooCommerce hosting is an investment in the long-term success of your online store. So choose wisely.
Set up caching
Caching is pivotal in optimizing the speed and performance of every website.
It involves the storage of static versions of your pages, allowing them to be served swiftly without the need for extensive processing or database queries.
When a visitor accesses your site, the cached version of the page can be delivered quickly, resulting in faster load times and improved overall site performance.
One of the key advantages of caching is the reduction in server load.
By serving static copies of pages instead of generating them dynamically for each visitor, caching alleviates the strain on server resources, allowing the server to handle other requests.
This enhanced scalability ensures that the store can accommodate high traffic volumes without compromising performance.
When it comes to implementing web caching:
The process is relatively straightforward.
There are numerous caching plugins available specifically designed for WordPress and WooCommerce. These plugins offer user-friendly interfaces and a range of caching options to suit different store requirements.
For instance, NitroPack can automatically enable caching and 35 other optimizations for your store without writing a single line of code.
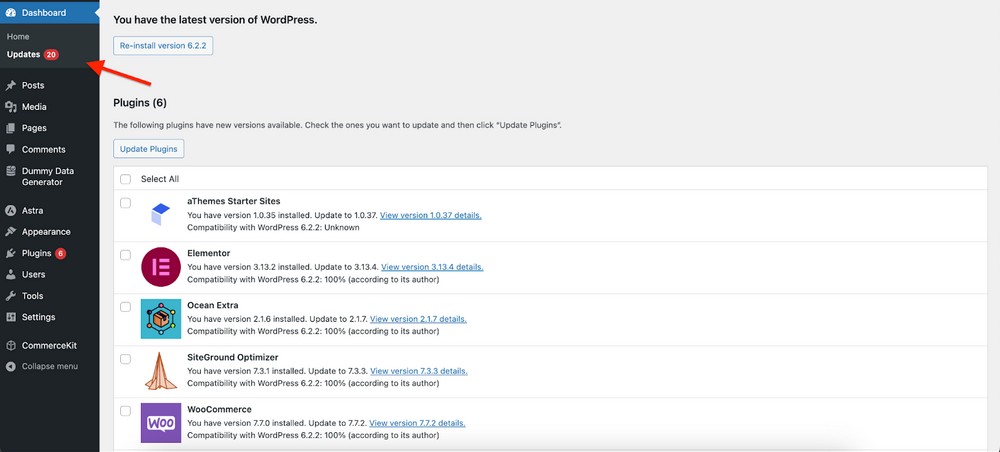
Keep WooCommerce updated
Updating WooCommerce is crucial for security, stability, and performance.
Regular updates provide security patches, bug fixes, and new features. By staying updated, you protect your store from potential threats and ensure a smooth customer shopping experience.
Updates offer access to new features and improvements, enhancing the shopping experience and providing tools to optimize your store’s performance.
Make sure to enable automatic updates and regularly check for new versions. Before updating, back up your store and test updates on a staging environment if possible.

Don’t forget to keep your plugins and themes updated too!
Optimize your images
Images are an integral part of any online store. So are promotional materials, which is why choosing efficient promo video templates that are easy to load and visually appealing is essential. We need to see what we’re buying so images are essential.
The higher the quality of the image, the larger the file size. If they aren’t optimized, they can significantly impact load times and the user experience. This is another reason many brands choose minimalist designs when generating logos — it keeps the overall branding simple and lightweight, helping to avoid slow loading times. Furthermore, utilizing an AI image enhancer can effectively improve image quality.
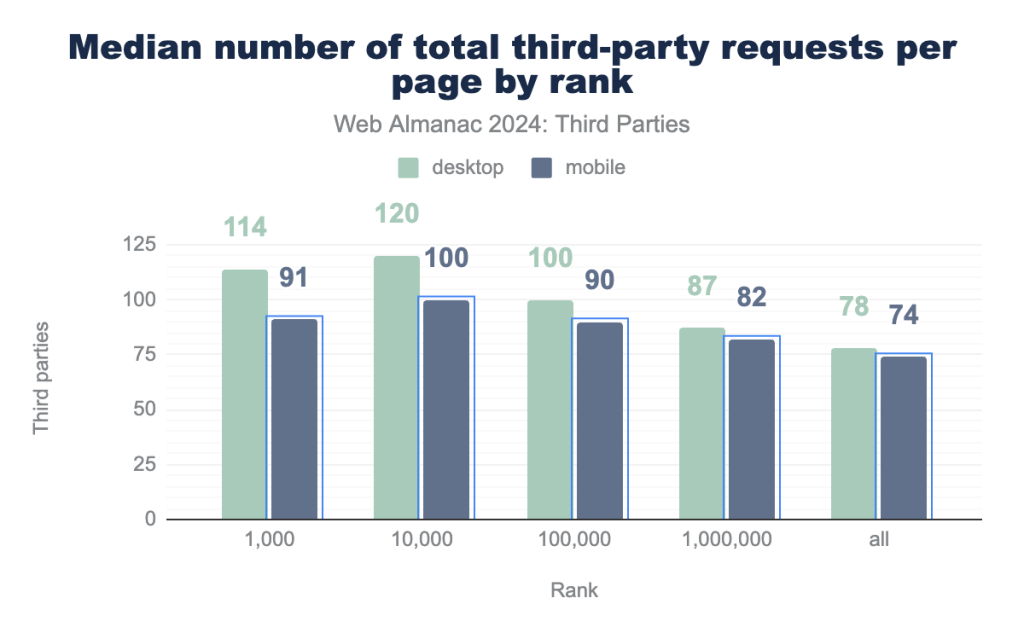
In fact, according to the Web Almanac, images are the largest contributor to page weight:

To implement image optimization effectively, consider the following techniques:
- Compression. Use image compression tools or plugins to reduce file sizes without sacrificing quality.
- Resizing. Resize your images to the appropriate dimensions required by your website. By resizing images to their intended display size, you reduce unnecessary file size and improve loading speed.
- File Formats. Choose the appropriate file format for your images. Try next-gen formats like WebP, which strikes the right balance between quality and size.
- Lazy Loading. Lazy loading defers the loading of images that are not immediately visible on the screen. This technique improves initial page load time by prioritizing the visible content and loading images as the user scrolls down the page. Alongside optimizing existing images, consider the initial design and development phase of your WooCommerce store. When converting design files from formats like PSD to WordPress themes, ensure that the images are optimized from the start. This not only enhances the visual appeal but also contributes to the overall speed and efficiency of your WooCommerce store.
Choose an optimized theme
The theme you select serves as the foundation of your website, influencing its design, functionality, and overall user experience. Opting for a speed-optimized theme is essential for your store’s overall performance.
Optimized themes are often lightweight, with clean code and minimal unnecessary features or elements that can slow down your website.
When choosing a speed-optimized theme, consider the following factors:
- Theme reviews and ratings
- Lightweight design
- Page load speed
- Compatibility with plugins
- Regular updates and support
Astra is our top choice for a lightweight, optimized theme for WordPress and WooCommerce.
Replace or remove poorly coded plugins
While plugins and extensions add functionality and features to your store, poorly coded ones can introduce various issues that affect speed, security, and the user experience.
Identifying the culprits can boost your web performance, enhance security, and ensure a stable shopping experience.
We recommend regularly reviewing your plugins, researching their reputation, keeping them updated, and testing them in a staging environment whenever there’s a significant update.
Also, monitor your performance and promptly replace or remove problematic plugins to maintain a fast, secure, and reliable store through regular performance testing.
Use the latest PHP version
Both WooCommerce and WordPress are built using PHP as their primary programming language.
PHP is an open-source language, just like WordPress, with a vibrant community of developers who regularly release new versions with improved performance.
WordPress hosting providers can sometimes lag behind adopting the latest PHP versions. They prioritize software compatibility and tend to run older PHP versions on their servers.
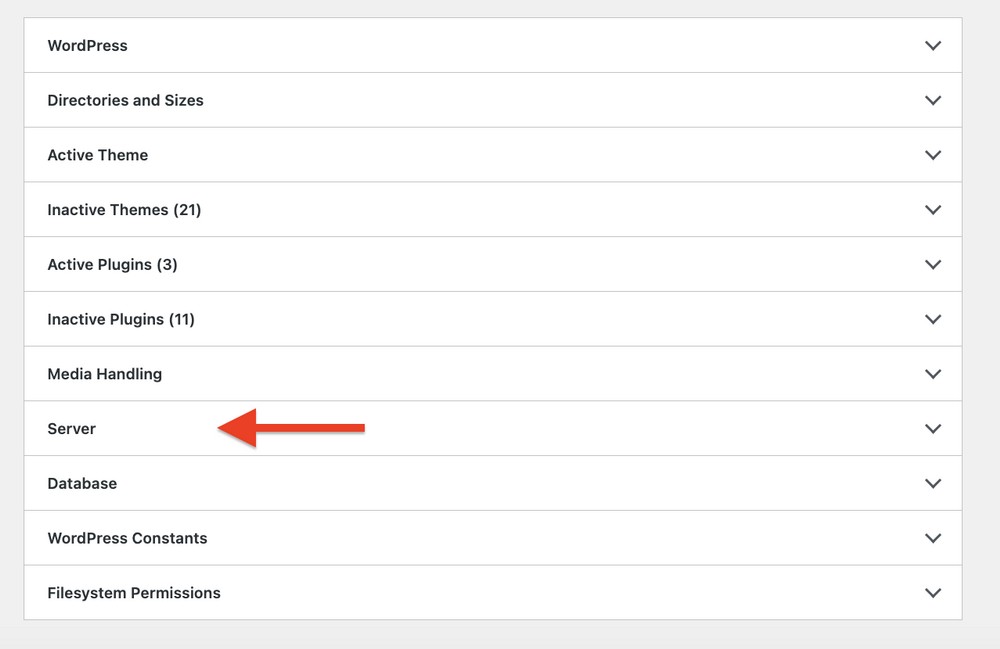
To check the PHP version used by your website, navigate to Tools > Site Health > Info > Server:

It’s important to note that using the latest PHP version is crucial for optimal performance and security.
Newer PHP versions often come with significant performance improvements, making your WooCommerce store faster and more efficient at the same time.
Optimize JavaScript and CSS files
JavaScript and CSS files play a significant role in the functionality and design of your website. But they can also contribute to slower loading times if not optimized properly.
Here are the top 3 optimization strategies you can implement:
- JavaScript Lazy Loading. With lazy loading, JavaScript files are loaded only when needed, such as when a user interacts with a specific part of your website. This approach reduces the initial page load time and improves overall performance.
- Critical CSS. Critical CSS involves identifying and extracting the essential CSS styles required to render the above-the-fold content of your web pages. By inlining critical CSS, you ensure that the necessary styles are applied quickly, enhancing the perceived loading speed of your store. This technique prevents render-blocking issues and allows users to start interacting with your site sooner.
- Code Minification. Minifying JavaScript and CSS files involves removing unnecessary characters like white spaces, comments, and line breaks. This reduces file sizes and improves loading times.
While this may sound complicated, most good quality caching plugins will take care of all of this for you.
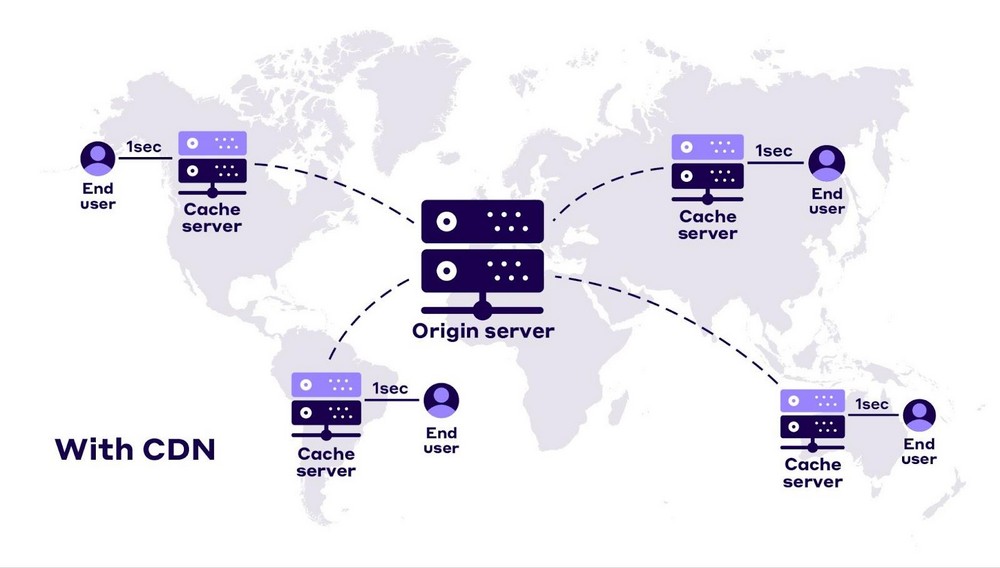
Use a CDN
A content delivery network (CDN) stores copies of your website on servers distributed across the globe. When a user accesses your site, they receive the content from the nearest server based on their location.
For instance, your CDN has servers in London, New York City, and Beijing.
In this scenario, visitors from Europe would receive content from the London server, while visitors from Boston would get content from the New York City server, and so on.

A CDN reduces loading times by minimizing the physical distance between users and servers, resulting in a better experience for your visitors.
Faster loading times lead to increased satisfaction and engagement with your website.
Implement HTTP/3
HTTP/3 is the latest version of the HTTP protocol, offering notable benefits over previous versions like HTTP/1.1 and HTTP/2.
The primary advantages of HTTP/3 lie in its improved performance, enhanced security, better connection handling, seamless connection migration, and compatibility with modern Internet infrastructure.
What makes HTTP/3 truly special is the fact that:
- It’s built on the QUIC transport protocol which reduces latency, and provides faster and more reliable data transmission.
- It eliminates head-of-line blocking, resulting in improved responsiveness and throughput.
- It incorporates built-in TLS encryption, ensuring data privacy and protecting against eavesdropping and manipulation.
- It’s designed to be compatible with modern internet infrastructure, including CDNs, ISP proxies, and web proxies.
These enhancements result in faster website loading times, even when hosting resource-heavy assets like images, stylesheets, and scripts.
You can use the http3 check to see if your store is running on the latest protocol.
If not, discuss with your host and request a switch to HTTP/3.
Disable the Get Refreshed Fragments AJAX request
The “Get Refreshed Fragments” AJAX request used by WooCommerce to dynamically update the shopping cart can slow down websites, especially those on shared servers.
Many sites don’t even utilize this feature but it’s activated anyway.
In a test conducted on a WooCommerce store, the “Get Refreshed Fragments” request took a significant 0.76 seconds to execute, accounting for over 25% of the page load time.
Even though the request is small (just 1.1 KB), it can noticeably impact site speed.
To address this issue, you can disable the “Get Refreshed Fragments” request using plugins like “Disable Cart Fragments by Optimocha,” which is available for free.
If you choose to disable this request, we recommend enabling the option to “Redirect to the cart page after successful addition” in WooCommerce product settings.
This ensures that users are directed to the cart page after adding a product to their cart, maintaining a smooth user experience.
Clean up your database
The database is where all your website’s data is organized. It contains essential information like product pages, categories, tags, user data, reviews, settings, and more.
Transaction data such as order details, payments, and inventory are also stored in the database.
If your store’s database is not optimized, requests may take longer to process, resulting in slow server response times and a sluggish website.
To avoid this, it’s useful to clean up and optimize your WooCommerce database by removing unnecessary clutter.
To speed up and fine-tune your WooCommerce database, consider implementing the following six techniques:
- Delete old revisions
- Limit the number of revisions stored
- Disable revisions altogether (If they’re unnecessary)
- Clean up expired transients
- Clean up your database tables
- Disable non-critical features that tax the database
As usual, there are plugins and services designed to help optimize your WordPress database.
Next Steps
You now have 12 new optimization techniques to add to your web performance optimization arsenal.
Because we covered a lot of ground, here’s a quick checklist of all strategies we discussed:
- Upgrade your hosting
- Set up web caching
- Keep WooCommerce up to date
- Optimize images
- Choose an optimized theme
- Replace/remove poorly coded plugins
- Use the latest PHP version
- Optimize your JavaScript and CSS
- Use a CDN
- Implement HTTP/3
- Disable “Get Refreshed Fragments” AJAX requests
- Clean up your database
And at the risk of repeating ourselves:
Always back up your store before applying any change.
You surely don’t want your good intentions to break down your website.
Also, don’t forget to performance test your website before and after optimization!
Have you used any of these techniques to speed up WooCommerce? Have any others to suggest? Tell us your story below!
FAQs: How to Speed Up Your WooCommerce Store
A fast WooCommerce store is essential for SEO, user experience, and conversions. Search engines rank fast sites higher, improving visibility and potentially, increasing visitors. Faster websites also keep visitors happy, reduce bounce rates and increase the likelihood of converting traffic into sales.
Google uses page speed as a ranking factor and faster-loading websites tend to rank better on search engine results pages (SERPs). As part of the Page Experience and Core Web Vitals updates, Google emphasizes speed, especially for mobile searches. The faster your page, the higher your chances of attracting organic traffic and making more sales!
Some of the easiest ways to speed up your WooCommerce store include:
– Upgrading your hosting to a performance-optimized provider.
– Implementing caching to reduce load times.
– Compressing and optimizing images for faster loading.
– Choosing a lightweight, optimized theme like Astra.
Cleaning up and optimizing your WooCommerce database is crucial for faster server response times. Techniques include:
– Deleting unnecessary post revisions and expired transients.
– Cleaning up database tables to remove clutter.
– Disabling non-essential features that impact database performance.
A CDN reduces loading times by storing website content on servers distributed globally. This way, users from different locations access your site from the nearest server, improving load times and user experience. This leads to better engagement and faster page rendering, especially for international customers.
To measure your store’s performance, use tools like:
– PageSpeed Insights: Analyze Core Web Vitals and get suggestions for improvement.
– GTmetrix: Provides detailed performance reports and visual insights.
– WebPageTest: Test from different locations and networks for a global performance assessment.
Tracking your site’s speed before and after optimizations ensures that you’re making meaningful improvements.