When we launched CartFlows, we intentionally made it so that your themes header and footer would not be shown on your flow steps.
We did this because it’s a great best practice when building a sales funnel website.
It keeps your visitors focused, where you control the path forward.
But as the CartFlows user base grew, now there are nearly 223,242+ users, there was one question that would always come up.
Where did my header and footer go? Is something broken.
Also our users have been using CartFlows in unexpected ways.
Why Did This Take So Long?
Allowing your themes header and footer opens up all sorts of possible styling conflicts, so it took time to make sure that most themes would be comparable.
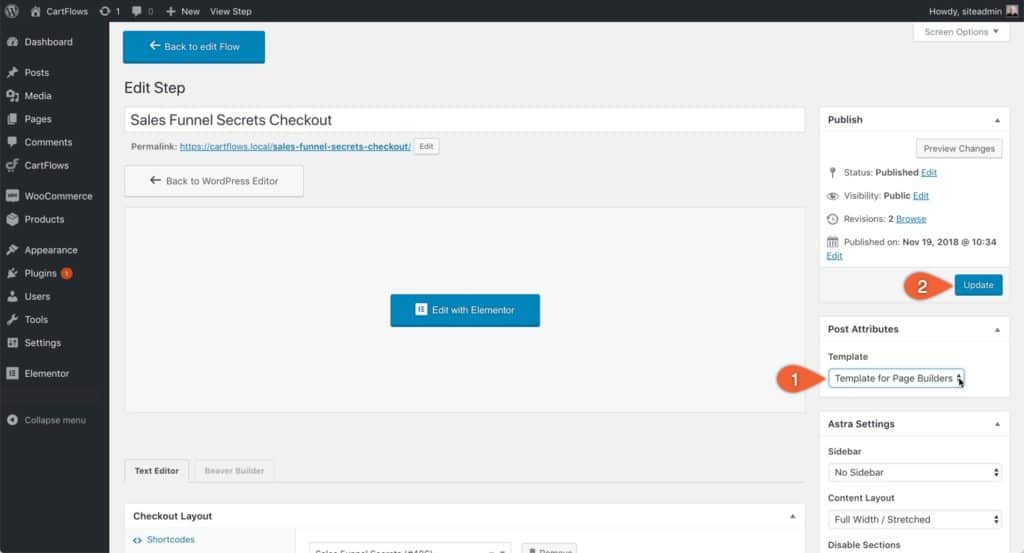
How To Use Your Themes Header / Footer?
Now you have 3 different options for your steps.
- Default Template: This will show your themes header / footer and the content will be full width
- CartFlows Boxed: This will show your content in a box without your themes header /footer
- Template For Page Builders: This is what is chosen by default and will not show the header / footer and your content will be full width